Как сделать выпадающее меню

- Инструкция 1: Создание HTML-кода для меню
- Инструкция 2: Оформление пунктов меню
- #nav a:hover { color: #000; background-color: #0033FF; }
- #nav li:hover { background-color: #333333; }
- Инструкция 3: Доработка меню
- #nav li:hover li:hover ul { display: block; }
- Инструкция 4: HTML-код для создания меню
- Вариант HTML для создания меню выглядит следующим образом:
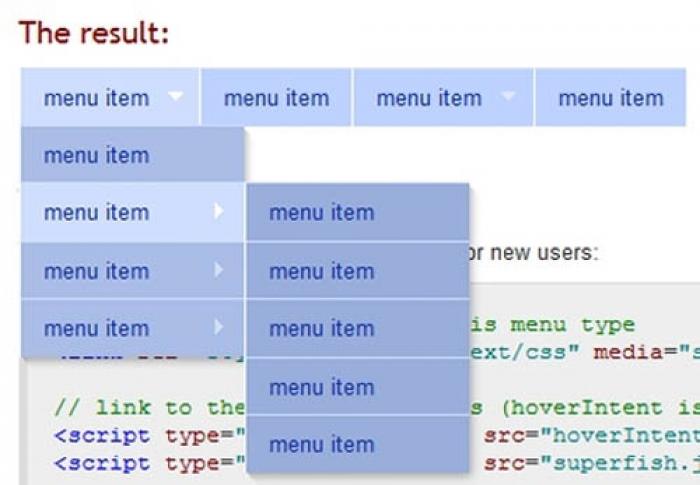
Создание красивого выпадающего меню с использованием стандартных тегов HTML
Красивое выпадающее меню можно создать не только в JavaScript, но и используя стандартные теги HTML. Этот способ будет полезен тем, кто только начинает свои первые шаги в создании сайтов и хочет упростить работу по созданию меню на страницах.
Инструкция 1: Создание HTML-кода для меню
Для создания такого меню в коде HTML необходимо использовать ненумерованный список с вложенными списками внутри. Для начала создайте файл style.css и скопируйте туда следующий CSS-код, необходимый для оформления и форматирования меню:
#nav, #nav ul {
list-style: none;
margin: 0;
padding: 0;
border: 1px solid #000;
background: #515151;
float: left;
width: 100%;
}#nav li {
float: left;
position: relative;
background-color: #003366;
back\ground: none;
}#nav li ul {
display: none;
position: absolute;
background-color: #003366;
padding: 8px 0;
width: 138px;
}
Инструкция 2: Оформление пунктов меню
Теперь нужно дополнить пункты меню оформлением. Определите для них ширину и высоту, уберите линии подчеркивания, задайте четкую ширину каждой ссылки, а также укажите нужные цвета фона. Добавьте следующий код в файл style.css:
#nav a {
color: #fff;
text-decoration: none;
display: block;
width: 120px;
padding: 4px 10px;
background-color: #003366 repeat-y right;
}#nav a:hover { color: #000; background-color: #0033FF; }
#nav li:hover { background-color: #333333; }
Инструкция 3: Доработка меню
Для окончательной доработки меню добавьте следующий кусок кода в файл style.css:
#nav li:hover li ul {
display: none;
width: 138px;
top: -9px;
left: 133px;
}#nav li:hover li:hover ul { display: block; }
Инструкция 4: HTML-код для создания меню
Вариант HTML для создания меню выглядит следующим образом:
<ul>
<li>
<a href="#null">Домой</a>
</li>
<li>
<a href="#null">Каталог</a>
<ul>
<li>
<a href="#null">Вся продукция</a>
<ul>
<li>
<a href="#null">По дате</a>
</li>
<li>
<a href="#null">Производители</a>
</li>
<li>
<a href="#null">Другое</a>
</li>
</ul>
</li>
</ul>
</li>
...
</ul>






