Как создать html страницу в блокноте

- Создание собственного веб-сайта
- Основы языка HTML
- Создание базовой страницы
- Редактирование страницы
- Добавление текста
- Форматирование текста
- Добавление изображений
Создание собственного веб-сайта
Создание собственного веб-сайта может показаться сложным на первый взгляд, но на самом деле, разобравшись в основах языка HTML и создав самую простую веб-страницу в обычном блокноте, это может стать несложной задачей.
Основы языка HTML
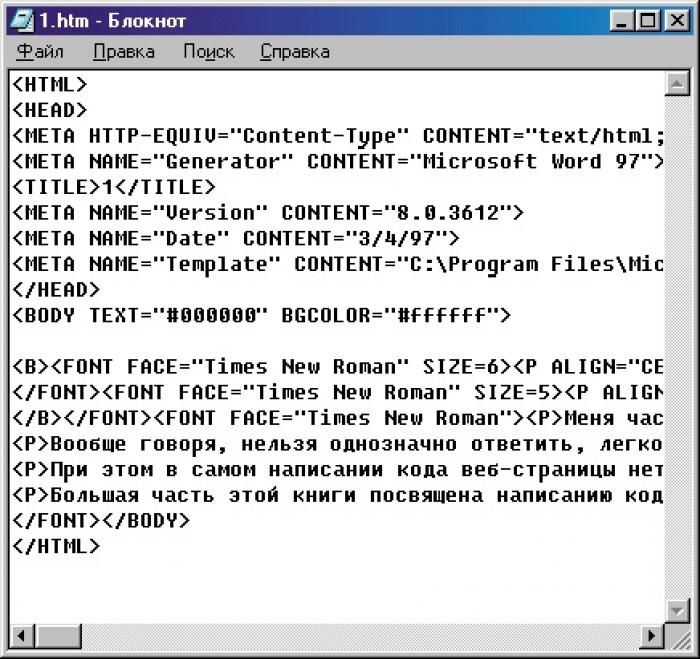
Для создания веб-страницы необходимо ознакомиться с основными тегами языка HTML. Основным тегом является <html>, внутри которого содержится код страницы. Код закрывается тегом </html>.
Создание базовой страницы
Сохраните текстовый документ в формате HTML и переименуйте его в index.html. Откройте полученный файл в любом браузере, чтобы убедиться, что страница отображается.
Редактирование страницы
Открывайте созданный файл в блокноте и редактируйте его код для добавления контента на страницу. Изучите основные теги HTML для форматирования страницы, такие как <br> для переноса текста на новую строку и <head></head> и <title></title> для определения заголовка страницы. Важным тегом является <body></body>, который содержит тело документа.
Добавление текста
Для добавления текста на страницу, скопируйте нужный текст и вставьте его после тега <body>. Сохраните файл.
Форматирование текста
Отформатируйте текст на странице, используя теги <p> для разделения текста на абзацы и параметр align для выравнивания по левому, центральному, правому краю или по ширине страницы. Для выделения особенно важных моментов и заголовков используйте теги <b> для жирного шрифта и <i> для наклонного шрифта.
Добавление изображений
Для того чтобы сделать страницу более привлекательной, добавьте изображение. Уменьшите нужное изображение в редакторе и сохраните его в папке с файлами для сайта. В коде страницы используйте тег <img src="picture.jpg"> для добавления изображения. Замените "picture" на имя вашего файла изображения. Сохраните документ и проверьте, что изображение и текст отображаются на странице.
Теперь, когда вы освоили основы создания веб-сайта с помощью языка HTML, вы можете продолжать изучение и добавлять новый контент и функциональность для своего сайта.






